05/01
2024
Canvaで使えるフォントを追加する方法

画像作成のオンラインソフトといえばCanvaですが、元々使える日本語フォントが少ないのが悩みの種でした。
でもPC版は、フォントを追加することができるのです!
今回やり方をご紹介します。
但し、有料のCanva Proになります
記事の目次
Canvaで使えるフォントを追加する方法

などで検索してみてください。いろいろ出て来ます。
おひとつサイトを紹介します⇒フォントフリー
上記は、日本語フォントの投稿サイトです。
お仕事に関することに使いたい場合は「商用可能」と書いてあるフォントにしましょうね!
ダウンロードしたいフォント探したら

こんな感じでダウンロードボタンがありますので、そちらでダウンロードしましょう。(サイトによっておボタンの表記は違います、あしからず!)
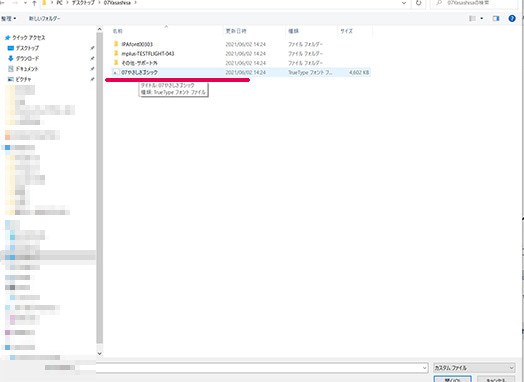
フォントを展開する
今回はやさしさゴシックというフォントをDLしました

ダウンロードフォルダに入ったフォントデータを展開しましょう。
分かりやすい場所においておくとよいでしょう!
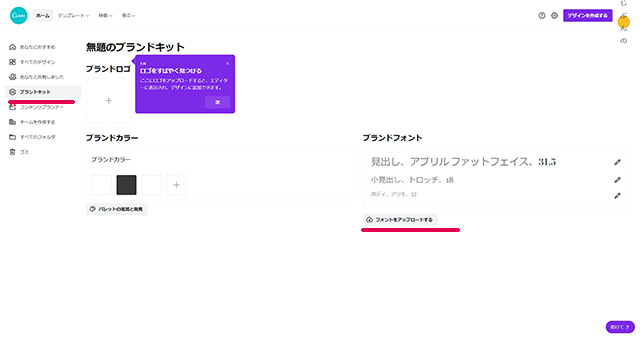
3.Canvaを開いてブランドキットのフォントのところで読み込ませる

Canvaを開いて、ブランドキットと書いてあるところをクリックしましょう。
そこにフォントをアップロードする というところがあるので、ここで先ほどダウンロードしたフォントをアップします。
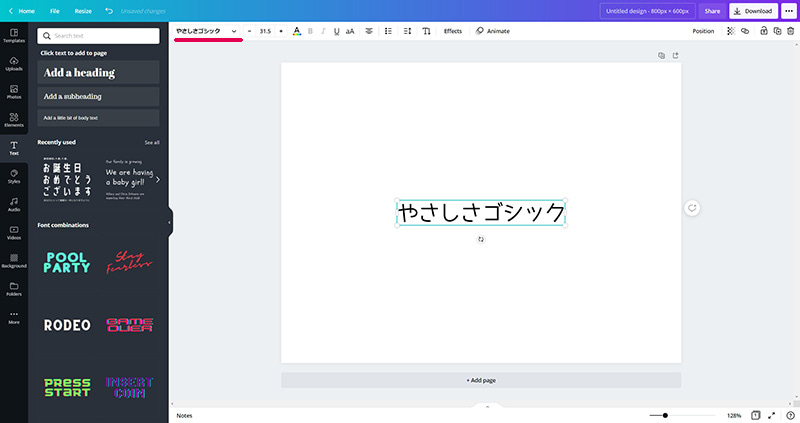
DLしたフォントが使えるようになったよ!

こんな感じで使用することができます!
もっと他のフォントも使ってみたいという方は、ぜひチャレンジしてみてください。
但し、フォントのデータは重いので、入れ過ぎると容量を超えてしまうので、注意が必要ですよ。