Canvaというサイトをご存じでしょうか?
こちらはオンライン上でポスターやロゴなど、様々なデザインができるサイトです。アプリもありますよ。
こちらを使ってアメブロなどのヘッダーを作ることができます。
今回は、アメブロのヘッダーを例に。ヘッダーの作り方をご紹介します!
Canvaで作ろう、アメブロヘッダー
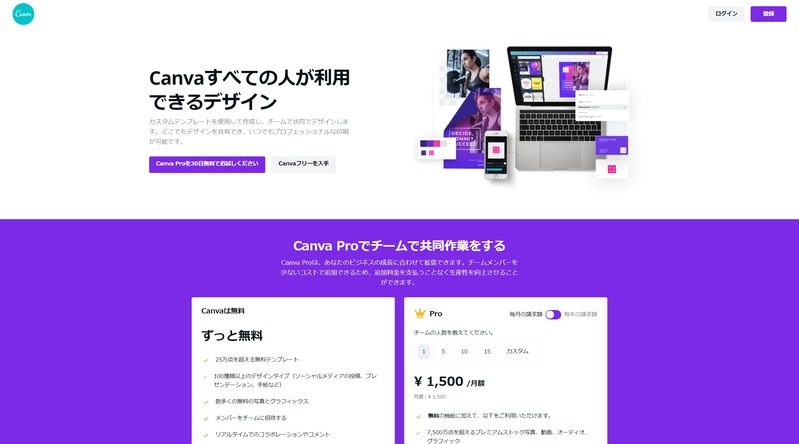
1.サイトにアクセス

まずはCanvaのページに行きまして、登録ボタンを押して、登録をします。
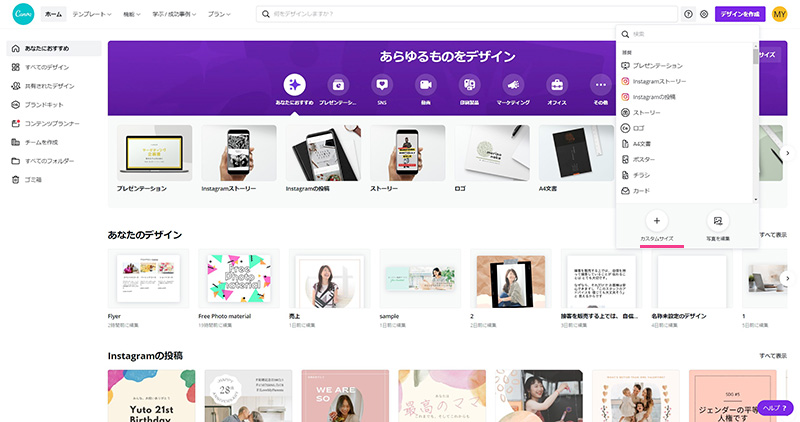
2.デザインを作成

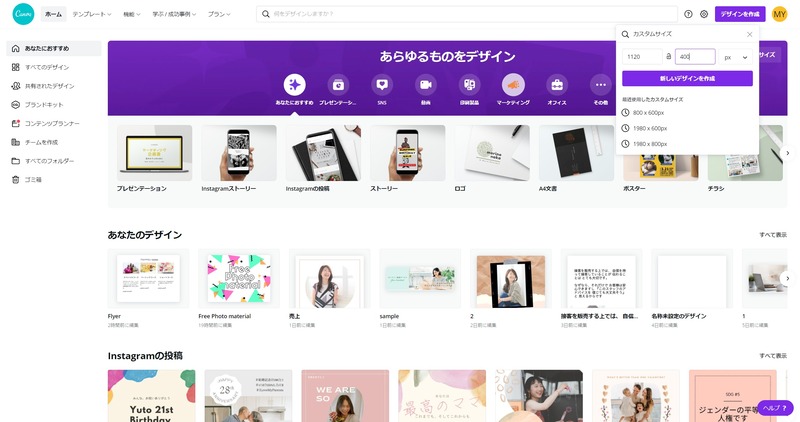
左上にある「デザインを作成」を押し、「カスタマイズ」を押します。
3.作りたいヘッダーのサイズを入れる

ヘッダーのサイズを入力します。
アメブロの場合、最近のテーマは、横1120px×縦300~500pxくらいがおすすめです。
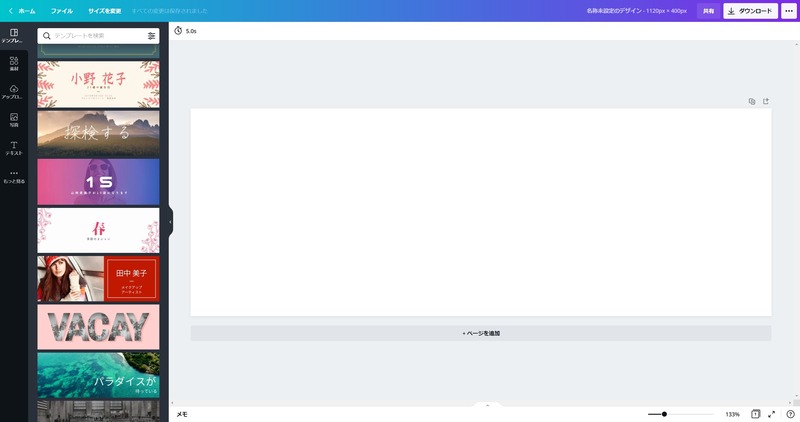
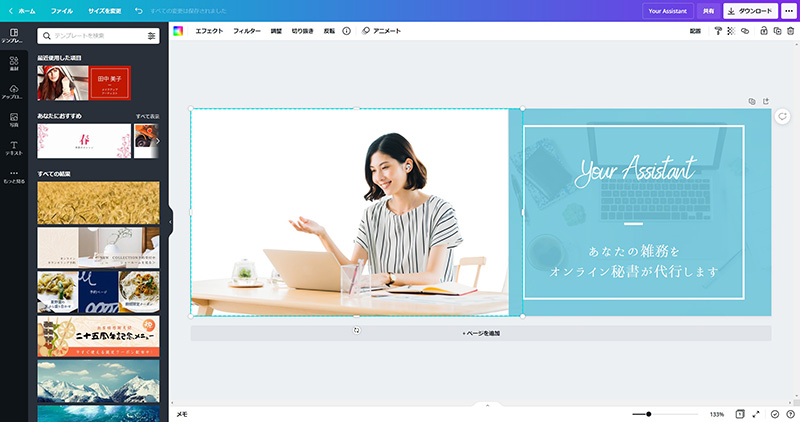
4.カンバスが表示される

左横にテンプレートが出ているので、扱いやすいやつを選んでみます。
5.テンプレートが表示されました

これをヘッダーにできるようにアレンジしていきます。
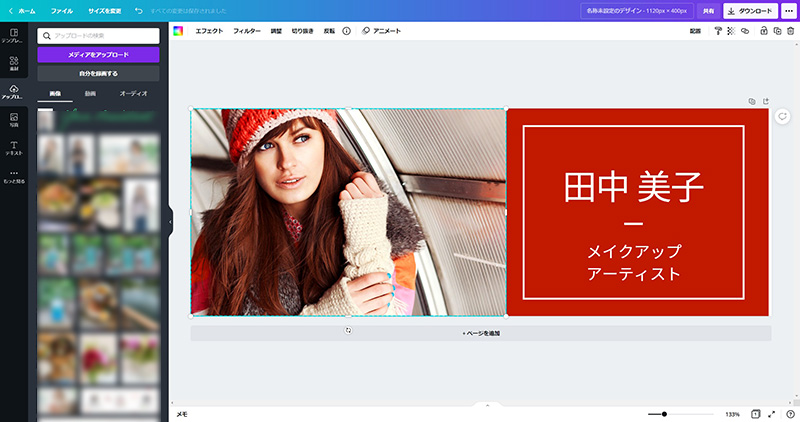
6.写真と四角の色を変える

写真を変えて、赤の資格部分の色を写真に合わせた色にしました。
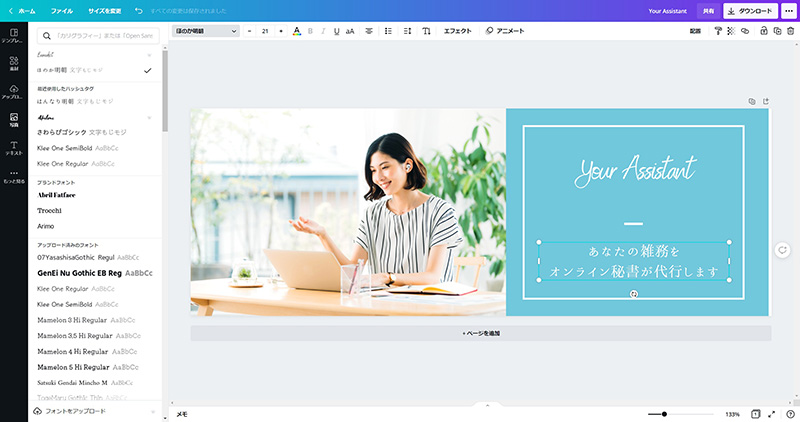
7.文字を変更する

ヘッダーのタイトルとキャプションを入れます。
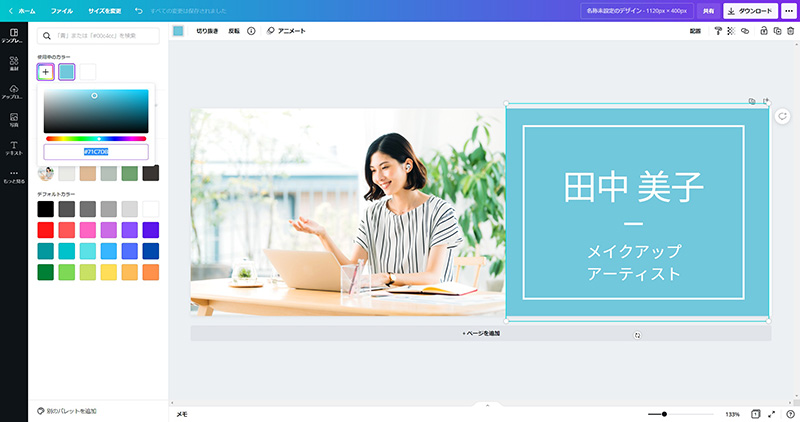
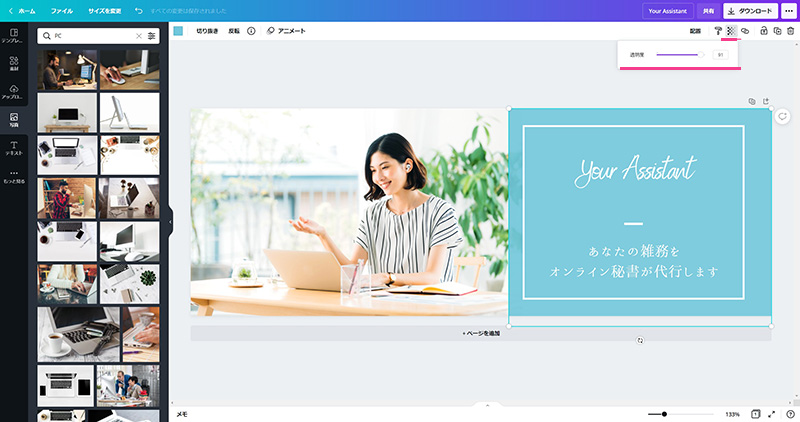
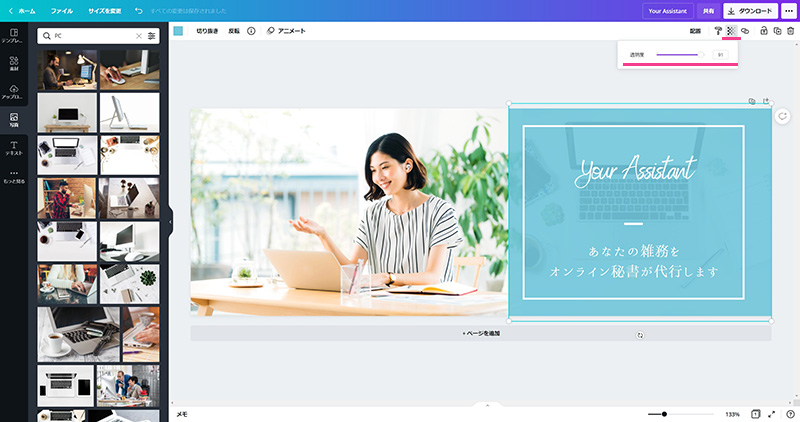
8.四角の部分の透明度を

こなれ感を出すため、若干透明度を上げます。背景の写真が少し映るのでちょっと抜け感が出ます。
応用
上のデザインでもヘッダーとしては成り立つのですが、もうちょいアレンジしてみましょう

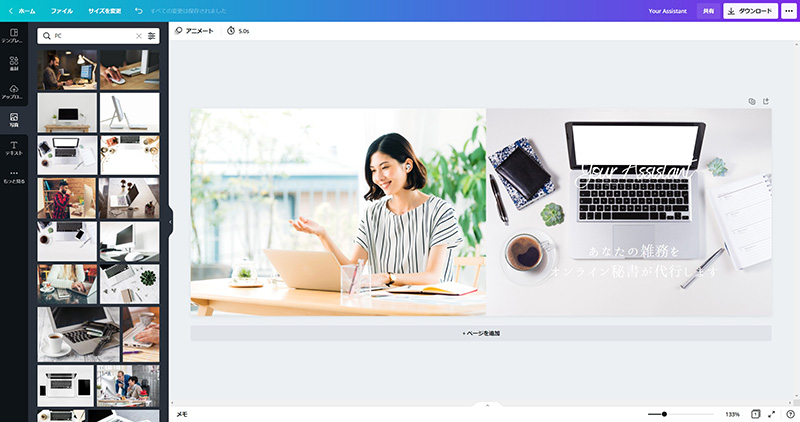
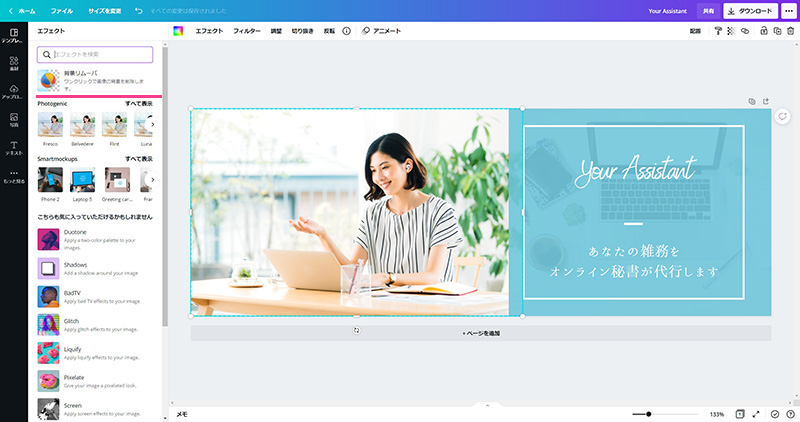
写真アイコンから写真を選んで、新しい写真を入れました。

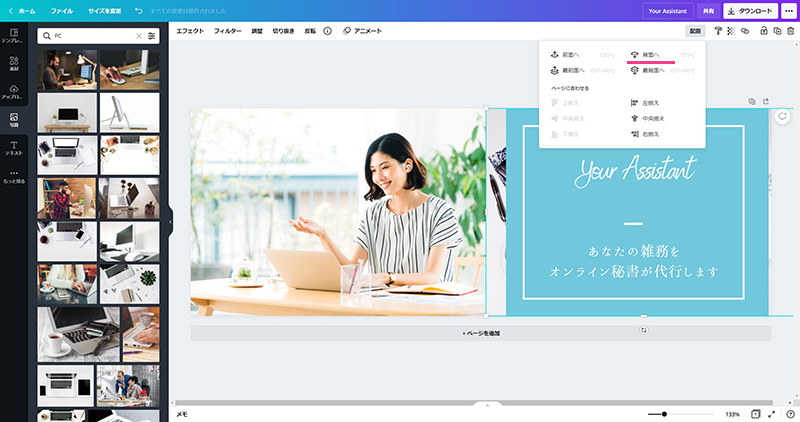
パソコンの写真を「配置」⇒「背面」へまたは、「最背面へ」に下げます。(写真の重なり具合を見ながら調整してください)

はい、こんな感じで、パソコンの写真が透けて見えるように。
出来上がったヘッダー

正方形背景なし

正方形背景あり
こんな感じでメインの画像を一つ決めさえすれば、簡単にヘッダーを作ることができます。
写真の加工をガンガンする必要があればCanvaでは用が足りないのですが、シンプルなレイアウトであればCanvaで十分行えます。
わたしもストーリーズの画像やサムネイルなどのカンタンな画像は全部Canvaで作ってます。
有料Verもあり

Canvaのたいていの機能は無料で使えますが、もっといろいろな画像を使いたいときやテンプレートを使用したい場合は、有料にすると選択肢が広がります。30日間無料です。
背景リムーバーがめっちゃすごい
有料版の一番すごいところを一つご紹介します。それがこちら!背景リムーブ!

まじでボタン一つで背景がきれいに消えちゃいます。

ほ、ほらほら、サクッと消えちゃった!!!!
ハッキリ言ってPhotoshopよりも全然綺麗でしかも楽に切り抜けるので、控えめに言って神です。慣れてきたら&自分で画像を作りたいならProがおすすめです。
というわけで、Canvaがあれば簡単にアメブロヘッダーやその他の色々なものを作ることができます。
気軽にトライしてみてくださいね。