05/23
2023
CanvaでQRコードが簡単に作れます

頻繁に使うわけではないけど、時々作る機会があるのがQRコード。
QRコードは多くの場面で利用されており、ほとんどの現代のスマートフォンは、内蔵カメラでQRコードを読み取る機能を持っています。QRコードをスキャンするだけで、ユーザーは直接ウェブサイトにアクセスしたり、アプリをダウンロードしたり、決済を行ったりすることができます。
通常はQRコード作成サイトでQRコードにしたいアドレスを入力すると作れるのですが、canvaでも作ることができます。
今回は、CanvaでQRコードの作り方をご紹介します!
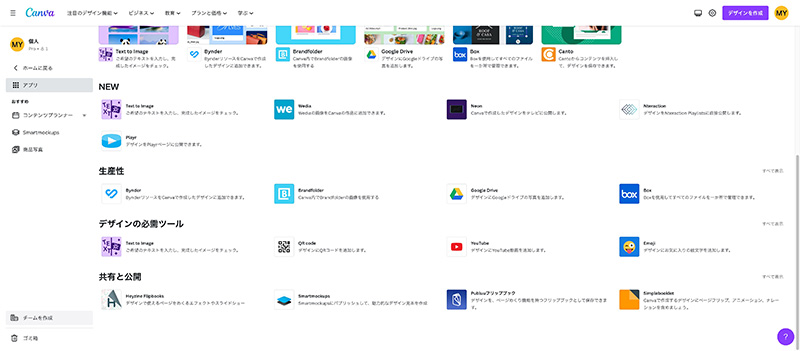
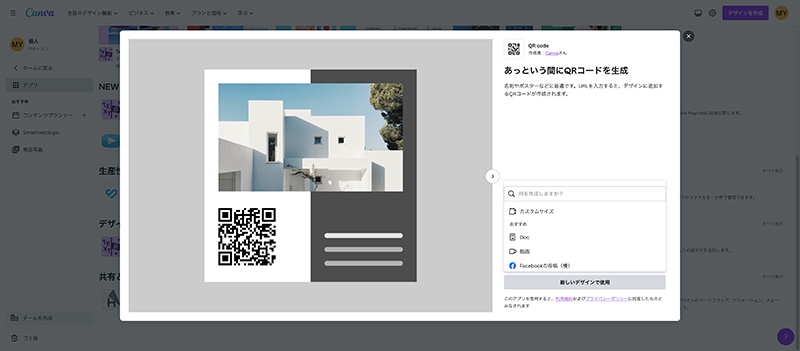
1.アプリをクリック

Canvaを開き、アプリからQRコードをクリックします。
または、検索窓にQRコードと入力すると、QRコードアプリが出てきます。
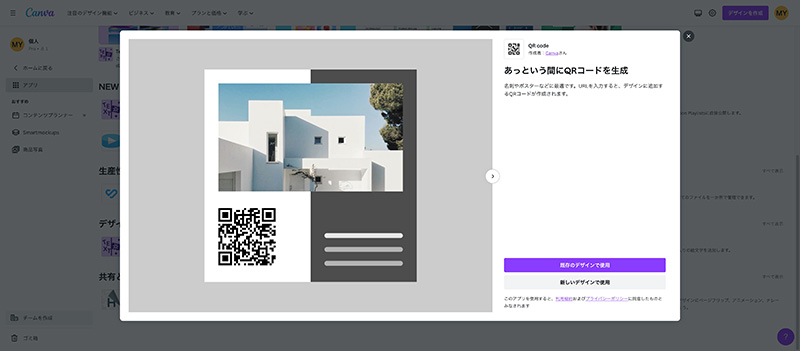
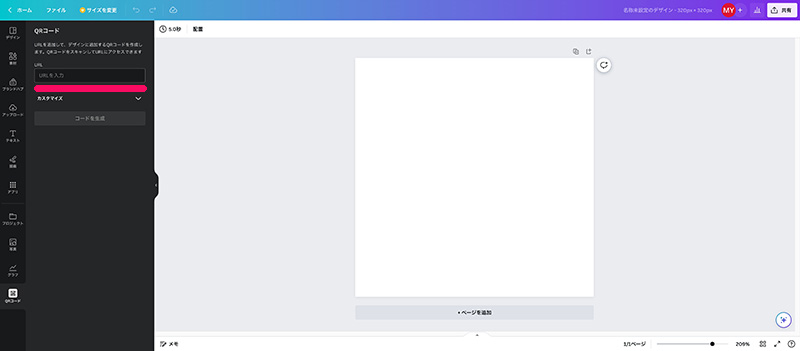
2.キャンパスの大きさを設定


QRコード既存のデザインに読み込むか新しくデザインを作るか選択し、新しいデザインに出力する場合、キャンパスの大きさを設定します。
3.QRコードにしたいアドレスを入力

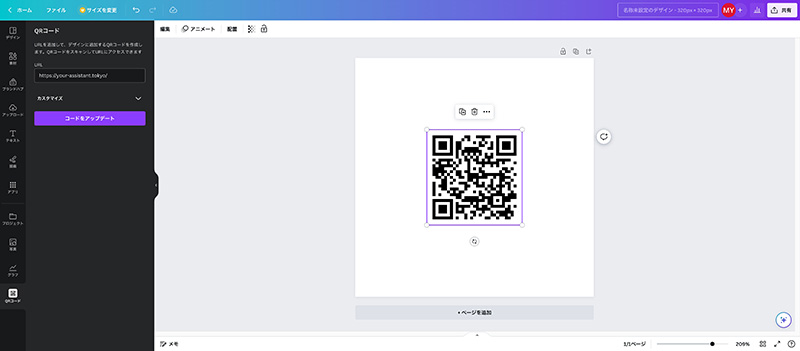
画面が立ち上がるのでQRコードにしたいアドレスを入力して、出力ボタンを押します。
4.QRコードのサイズ調整

QRコードが出てくるので、サイズに合わせて拡大(余白が出るので拡大を行った方が良いです)
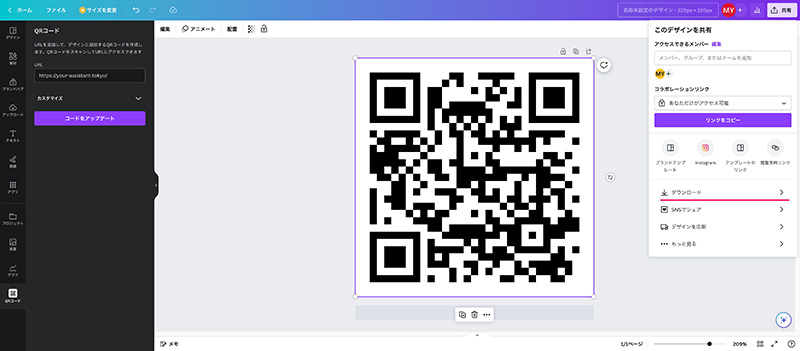
4.QRコードを保存

5.QRコードが完成

これで完成です!
Canvaでもできるけど、サイトから作ったほうが早い
こんな感じでCanvaからQRコードを作成することができます。
とはいえ、正直QRコードのサイトで作った方が簡単かなと思いますが、Canvaで全て済ませたい場合は便利かなと思います。お試しください!